今日からフリーざんす
iPadお絵描きアプリSketchWalkersレビュー募集
On 2011年8月12日
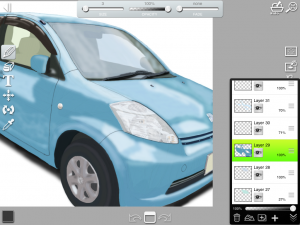
![]() iPadお絵描きアプリのSketchWalkers、レビュー募集のお知らせです。
iPadお絵描きアプリのSketchWalkers、レビュー募集のお知らせです。
以下のような条件で、SketchWalkersのユーザーさんの輪を広げていただける方にプロモーションコードを差し上げます。
・ブログ等でレビューを書いていただける方
・App Storeでレビューを書いていただける方
・Twitpicへの投稿で#SketchWalkersのタグをつけて素敵な絵を沢山投稿していただける方
どれか一つでもかまいません。出来ればその成果が当方で確認可能な形でお願い致します。レビューを書いていただいたブログやサイトにつきましては、SketchWalkersの公式サイトでも随時紹介させていただく予定です。
お申し込み方法はメールでsw[ at ]kagoyan.jp([ at ]を@に換えて下さい)にご連絡いただくかTwitterで@akagoyanをフォローの上、ご連絡下さい。よろしくお願いします。
iPadでのお絵描きに興味のある方は是非ご一考下さい。
9 Responses to iPadお絵描きアプリSketchWalkersレビュー募集
ぬこ への返信 コメントをキャンセル
Link
PR
カテゴリー
最近のコメント
- SketchWalkers 1.4リリース に 管理人 より
- SketchWalkers 1.4リリース に ぬこ より
- SketchWalkers 1.4リリース に 管理人 より
- SketchWalkers 1.4リリース に SHIMSOFT より
- 外付けHDDでTime Machine に iOS Focus【20111111版】〜本当に iOS 5.0.1 でバッテリー連続駆動時間の問題は解消されたのか? | @CDiP より


-300x245.png)






[...] iPadお絵描きアプリSketchWalkersレビュー募集(via 今日からフリーざんす) iPadお絵描きアプリのSketchWalkers、レビュー募集のお知らせです。 以下のような条件で、SketchWalkersのユーザーさんの輪を広げていただける方にプロモーションコードを差し …こういうレビュー募集はおもしろいかもですね。 [...]
SketchWalkers買いましたー日本人が作っているだけあって
日本人的に使いやすいですw
しかしながらまだ「国産ならこの機能があって然るべき」と言うものがあって
それを要望したいと思います。
やはり国産であれば先ず「手ぶれ補正機能」ですね(絶対必須機能)
pixiv等でブイブイ言わせてる絵描きさん方々はこの機能がある物を使っています。
有名なツールではペイントツールSAIですね、作者さん自身が絵描きなので
絵を気持ち良く描く機能に突出して特化しているツールです。
http://www.systemax.jp/ja/sai/
このツールを参考にして欲しいです。
それから「下のレイヤーでクリップ」の機能も欲しいです
これは今現在編集中のレイヤー以外の任意のレイヤーをマスク化して
描画時に色がはみ出たりさせなくする機能です(SAIの機能にもあるので調べてみて下さい)
あと「左右反転」機能ですね、これはデッサンの狂いを発見しつつ修正する
為に必要です(これもSAIにあるのでチェックしてみて下さい)
またそもそもですが製作できるキャンバスの解像度の限界が1024*1024なので
流石に解像度が低いです;、2~3倍の解像度で製作したいので高解像度の
サポートもお願いします。
1.手ぶれ補正機能
2.レイヤーでクリッピング(擬似マスク化)
3.左右反転機能(逆像で編集)
4.キャンバスサイズのMAXを1024*1024の数倍まで拡張を
先ずはこの辺りをSketchWalkersに組み込んで下さいお願いします。
ご購入いただき誠に有り難うございます。また貴重なご意見もいただきまして有り難うございます。
手書きの補正につきましては現在でもそれなりにかけてあるのですが、あまり強くかけると逆に自分の思い通りのラインが描けないと感じる方もあるかと思います。今後補正値を調整出来る機能を追加する方向で検討いたします。
レイヤでクリッピング、左右反転確認機能(画像を「加工」する形での左右反転は既にあります)につきましても今後追加の方向で検討いたします。
キャンバスサイズについてですが、現状のiPad及びiPad 2のスペックでは色々と難しい部分があります。工夫次第ではやりくりは可能なのかもしれませんが、パフォーマンスを犠牲にしなければいけないことは明らかです。拡張の方向で検討はいたしますが、今後のデバイスのスペックアップによるところが大きい事をご了承下さい。
これからも頻繁にバージョンアップを行っていきたいと思いますので、今後ともSketchWalkersをご愛顧のほど何卒宜しくお願い致します。
>>akagoyanさま
おおっ手ぶれ補正入っていたのですね!流石ですw
SAIと同じく手ぶれ強度をユーザー側で弄れるように細工して頂ければと思います
>今後補正値を調整出来る機能を追加する方向で検討いたします。
はい、お願いします!
>レイヤでクリッピング、左右反転確認機能(画像を「加工」する形での左右反転は既にあります)につきましても今後追加の方向で検討いたします。
左右反転は全レイヤーに対して欲しいです><;でっさんが~へぼぼなので
くるくる反転できるとありがたいです!クリッピングはどこだろう・・・・?(;゜д゜)探さないと
>キャンバスサイズ
キャンバスサイズを優先して他の機能を制限したモードが欲しいです、今の
解像度の2倍か3倍の解像度でレイヤー等の枚数を制限して高解像度
優先にして頂けると嬉しいです、どうしても線画を綺麗にするには
高解像度で製作>>>フィニシュで縮小処理をしないと綺麗な細い線が得られない
のでご検討お願いしますヽ(;´Д`)ノ
SketchWalkersのこれからに期待しています!
クリッピング機能はまだありません。紛らわしい書き方をして申し訳ありません。
キャンバスサイズに関しましては、SketchWalkersの現状の仕様ではちょっと難しいと感じております。ご了承下さい。
機会があれば、もっと上級者向きでレイヤ数を制限してあれこれ可能なアプリを作ってみたいなと思っております。
高解像度>>>フィニッシュで縮小に関しましては後述いたします。
ふと思ったのですが「部分高解像度描き込み機能」なんて如何でしょうか?
例えば今編集している画像の任意の位置を部分的に別窓で高解像度化して
この中で線画を描くなり色を塗るなりして編集を終了すると解像度をオリジナルの
解像度に縮小して最初に選択した位置に貼り付ける様に出来たら
メモリと処理速度をある程度カバーしつつ綺麗な線を得ることが
出来るのではないでしょうか?プログラム的な知識がある訳ではないので
勝手な事ばかり言っていますがw
ご提案ありがとうございます。
先の「高解像度で作成>>>フィニッシュで縮小」についての解決策ですよね。
大変興味深い手法ですので、じっくり検討させていただきたいと思います。
既にキャンバス自体が拡大縮小しながら描き込める仕様ですので、それとの親和性をどのように纏めるか、その辺りが肝でしょうか。
SketchWalkersの方向性としては初心者の方が簡単にスケッチが出来るようにというものですのであまり複雑な操作にならないように折り合いをつけなければなりません。
ただ、私もユーザーの皆さんに綺麗で素敵な絵を描いていただきたいと思っておりますので、何とか実現する方向で頑張りたいと思います。
今後とも精進してまいりますので何卒よろしくお願い致します。
そうです、高解像度の線を縮小して綺麗な線を得るためのアイディアです。
線を綺麗に描きたいと言う需要は確実に満たせると思います。
それから話は変わってしまいますがsketch walkersは現在ジャイロセンサーに
従って画面全体が回転しますが、キャンバスは回転せず4方にあるツールのみ
ジャイロに従って回転するようにできませんでしょうか?
iPadをクルクル回しながら描き易い位置で描きたいのでやって欲しいのですが如何でしょうか?
ご要望ありがとうございます。検討致します。やるとすれば設定で固定と回転が切り替えられるようにするのが良いでしょうね。ちなみに拙作Sky Padが固定タイプに近い仕様になっています。